在一般的UI設計流程中,當需求訪談與草稿繪製結束便會開始製作Prototyping來確認操作流程,除了一些視覺性的轉場動畫需要使用其他進階工具來呈現外,只是單純做流程確認的話,可以藉由簡單的工具來製作Prototyping,以利與User之間的溝通更順暢,坊間也有許多各式各樣的工具可以使用。
而我在一次偶然的機會在網路上被推薦了《 墨刀 》這個工具。老實說,我真的是因為這個名字很酷炫才真的嘗試看看的,然後也真的覺得蠻好用的。
《 墨刀 》 是最近在對岸快速火紅的一個工具,號稱"讓你10分鐘設計一個APP",個人認為真的是救了像我這樣不太會寫程式的UI設計師與客戶確認畫面流程的問題,完全不需要具備程式背景就能獨立完成Prototyping。
《 墨刀 》 是最近在對岸快速火紅的一個工具,號稱"讓你10分鐘設計一個APP",個人認為真的是救了像我這樣不太會寫程式的UI設計師與客戶確認畫面流程的問題,完全不需要具備程式背景就能獨立完成Prototyping。
快速上手 ★★★★★★★☆☆☆
推薦使用 ★★★★★★★★★☆
工具亮點:
-中文介面。(對我這種有英文障礙的來說真是不錯...掩面..)
-可直接置入圖檔,以類切圖的方式進行功能綁定。
-自動生成流程圖。
-圖層式設計。
-範本專案。
美中不足:
-手機預覽時,動畫效果有時候會卡卡。
﹝Dashboard﹞
平台首頁還蠻簡單明瞭的,整體來說功能按鈕都非常明顯。
-新增空白專案
提供四大類型作為初始選擇,iPhone,iPad,Android,Web
-新增模板專案
墨刀提供了少許的模板給User直接新增專案
若是符合自己需求的模板,可是能省下很多時間的唷
﹝基本操作﹞
進入工作畫面後,整個畫面大致分四個區塊
-基本元件
絕大部分的元件都可以在左方的元件庫找到並拖拉至工作區域內放置。
每個元件都可以再進一步做外觀上的設計。
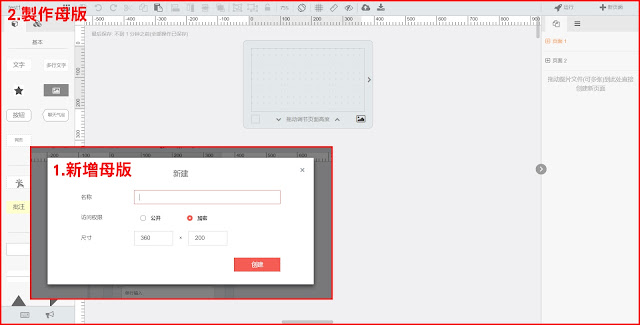
-母版元件
可以自己設計重複使用的模板,並且可以跨專案使用,但是當更新了母版的設計,就都會一併更改唷。
另外母版元件可以多層頁面切換與綁定連結的功能,這是跟"群組元件"不同的地方。

-群組元件
不像母版元件一樣可以做出層次關係,就是可以很簡單的把幾個元件組合成一個大元件,並且使用後可以做參數修改而不會影響其他使用到該元件的專案。
例如一個Search Bar可能同時擁有一個input跟icon組合,那就可以組成一個群組元件,隨時都可以來出來使用在各個畫面中。
-上傳圖片
不管是直接上傳圖檔還是從各專案中的image功能都可以在這裡找到,除了它系統預設的專案維度分類以外,它還提供了一個標籤功能,幫助User自訂管理辦法。
-頁面綁定
每個元件都有一個連結的icon,可以畫面右半邊所有的頁面做綁定,並且還可以替這個連結設定動畫與手勢,連結的自由度也非常彈性。
﹝其他功能﹞
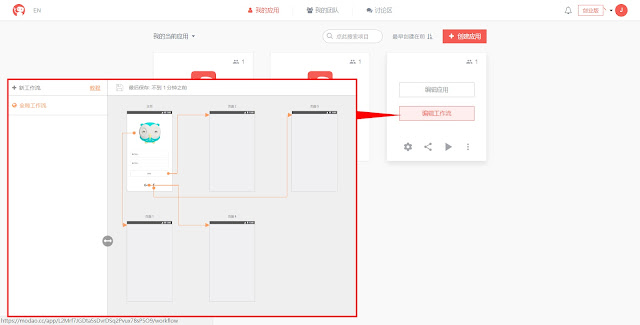
-流程圖
UI設計流程設計中除了畫面,同時也很注重流程圖的繪製,以往都是製作完Prototyping之後再花時間做一次流程,但是墨刀會在製作原型過程中就自動幫你繪製流程圖,這點是真的蠻貼心的。
-類切圖綁定
可以直接置入一張圖檔,用"鏈接區域"的功能在圖面上製作一個虛擬的範圍,再進一步連結其他頁面。
我自己是還蠻推這個功能的,因為在訪談過程中可能就已經有畫面生成,就可以直接拿圖來使用,可以節省重新建置功能的時間。
結論:
說了這麼多,墨刀是真的挺方便的啦,若是你還在找工具來幫你做prototyping的話,不妨試試看墨刀,他的功能也隨著使用者們的回饋一直在增加喔,在設計上自由度也很高,其他功能就交給大家再去探索囉!












沒有留言:
張貼留言